成果
- 右上にインストールマークが出来ました
PWA化してみた
簡単で神でした
- yarn add gatsby-plugin-manifest gatsby-plugin-offline
# gatsby-config.ts
resolve: 'gatsby-plugin-manifest',
options: {
name: 'KENCHIKU MAP',
short_name: 'KENCHIKU MAP',
description: '地図で建築が探せるサイトです。',
start_url: '/',
background_color: `#ffffff`,
theme_color: `#40c246`,
display: `standalone`,
icon: 'src/images/icon.png',
},
resolve: `gatsby-plugin-offline`,
options: {
workboxConfig: {
runtimeCaching: [
{
urlPattern: /(\.js$|\.css$|static\/)/,
handler: `NetworkFirst`,
},
{
urlPattern: /^https?:.*\/page-data\/.*\.json/,
handler: `NetworkFirst`,
},
{
urlPattern:
/^https?:.*\.(png|jpg|jpeg|webp|svg|gif|tiff|js|woff|woff2|json|css)$/,
handler: `StaleWhileRevalidate`,
},
],
},
},
}
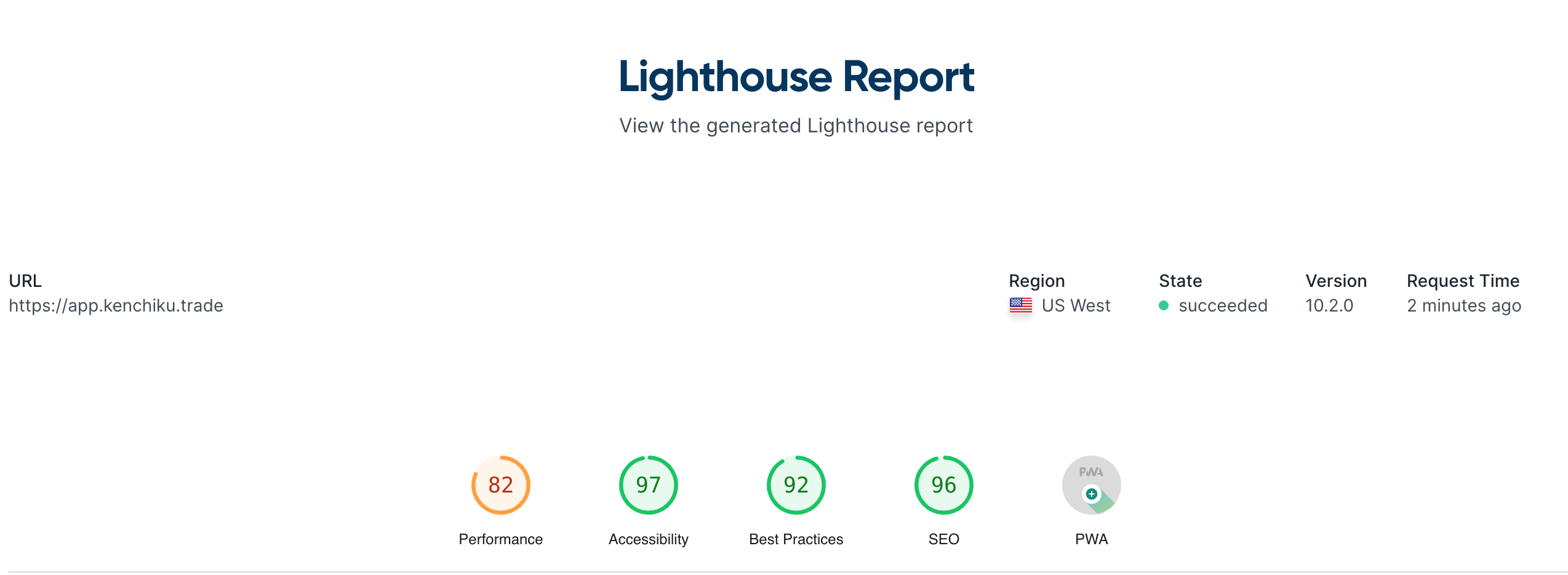
Lighthouseでも確認
PWAがあることを確認しました。